Vue의 주요 기능을 정리합니다.
Vue는 React와 양대산맥으로 Frontend 기술로 쓰이고 있다.
현재 React가 좀 더 많이 사용하고 있지만, Vue도 꾸준히 사용이 되어 무시 할 수 없는 프레임워크로 성장했다.
아마 jQuery 나, Bootstrap에 익숙한 사람들이 React보다는 친숙한 Vue로 넘어가는게 아닐까 싶다.
그럼 주요 기능을 정리해보고자 한다.
1. 반응형 변수
- 선언한 변수가 Html에 바로 반영되는 변수가 반응형 변수라 한다.
- 종류는 ref, reactive, computed 가 있다.
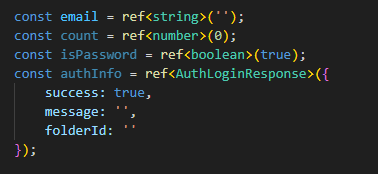
- ref : 주로 number, boolean, string, object에 사용된다.
사용법

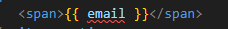
선언은 위와 같이 하고, 사용은 아래와 같이 Html에 {{ 변수명 }} 으로 표시를 한다.
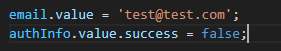
세팅은 의미없이 .value를 붙여서 세팅이 필요하다.
주의: 재선언 한다고
email = ref<string>('')
이런식으로 다시 재 선언하면, Html에 변한 내용이 반영되지 않는다.


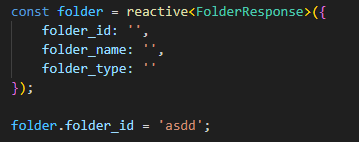
- reactive: 주로 array나, object에 사용된다.
사용법

선언과 세팅은 위와 같이 한다. ref와 다른 점은 의미없는 .value를 붙이지 않는다.
주의: 마찬가지로 재선언시 Html에 변한 내용이 반영되지 않는다.
변수별로 재세팅을 하거나, Object.assign 함수를 이용해야 한다.
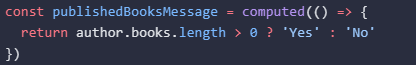
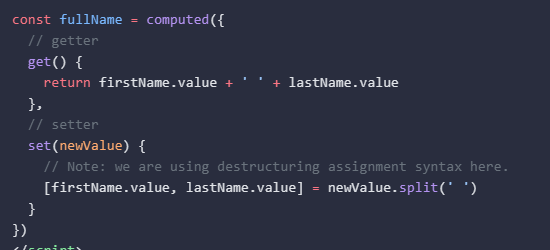
- computed: 주로 get과 set을 나눠 쓰려고 할 때, 사용한다.

위 기능은 어떠한 object 에서 한가지의 변수를 옵저빙할 때 사용한다. set은 되지 않는다.

위 기능은 getter와 setter를 같이 쓰는 형태이다.
'개발 > Vue' 카테고리의 다른 글
| Vue(version 3) 주요 기능 정리(v-model) #5 (0) | 2024.02.02 |
|---|---|
| Vue(version 3) 주요 기능 정리(v-model) #4 (0) | 2024.01.28 |
| Vue(version 3) 주요 기능 정리(v-for) #3 (0) | 2024.01.28 |
| Vue(version 3) 주요 기능 정리(v-if, v-show) #2 (0) | 2024.01.26 |
| Vite, Typescript 상대 Path 잡는 법 (0) | 2023.04.21 |

댓글